
INTRO
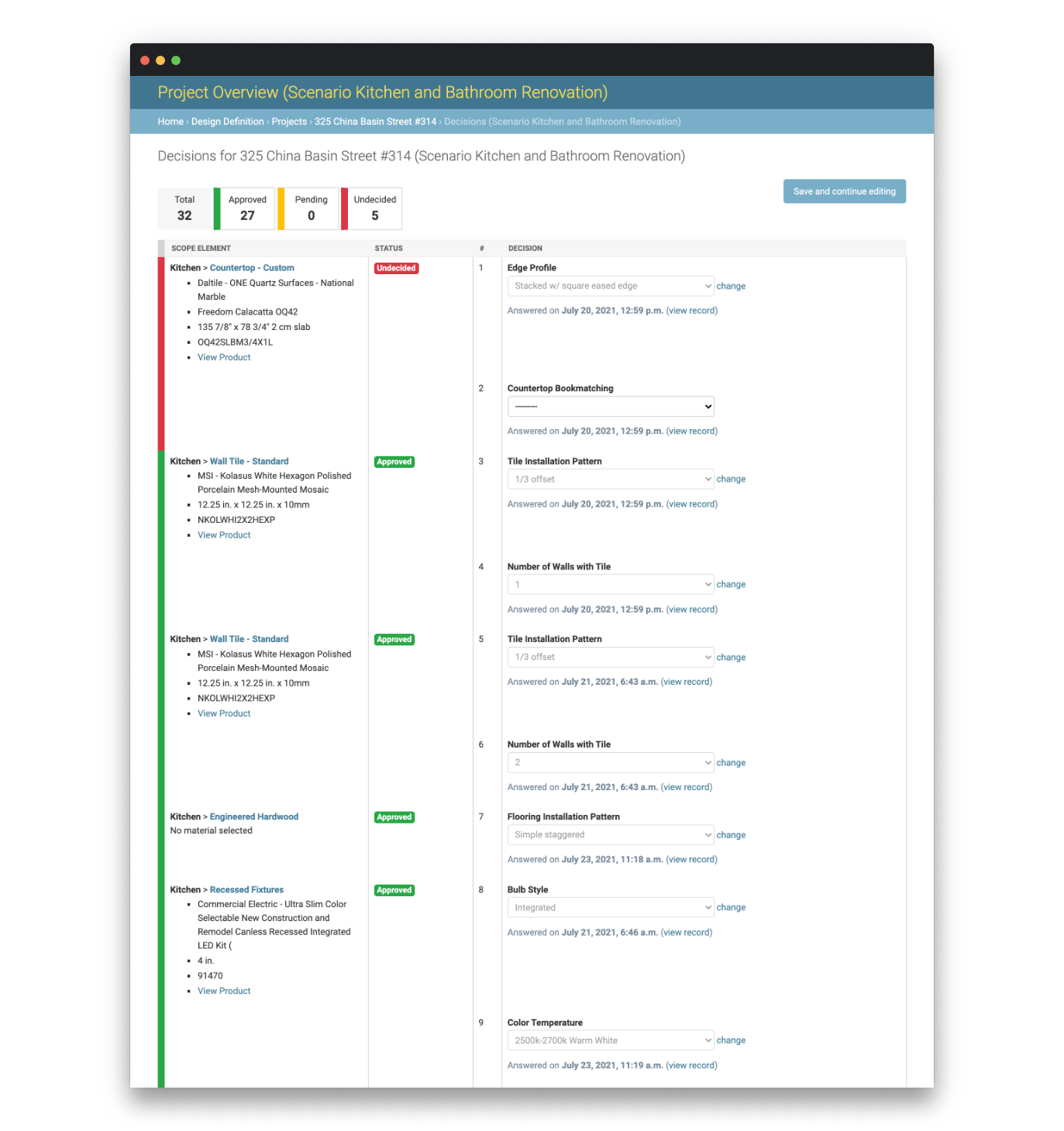
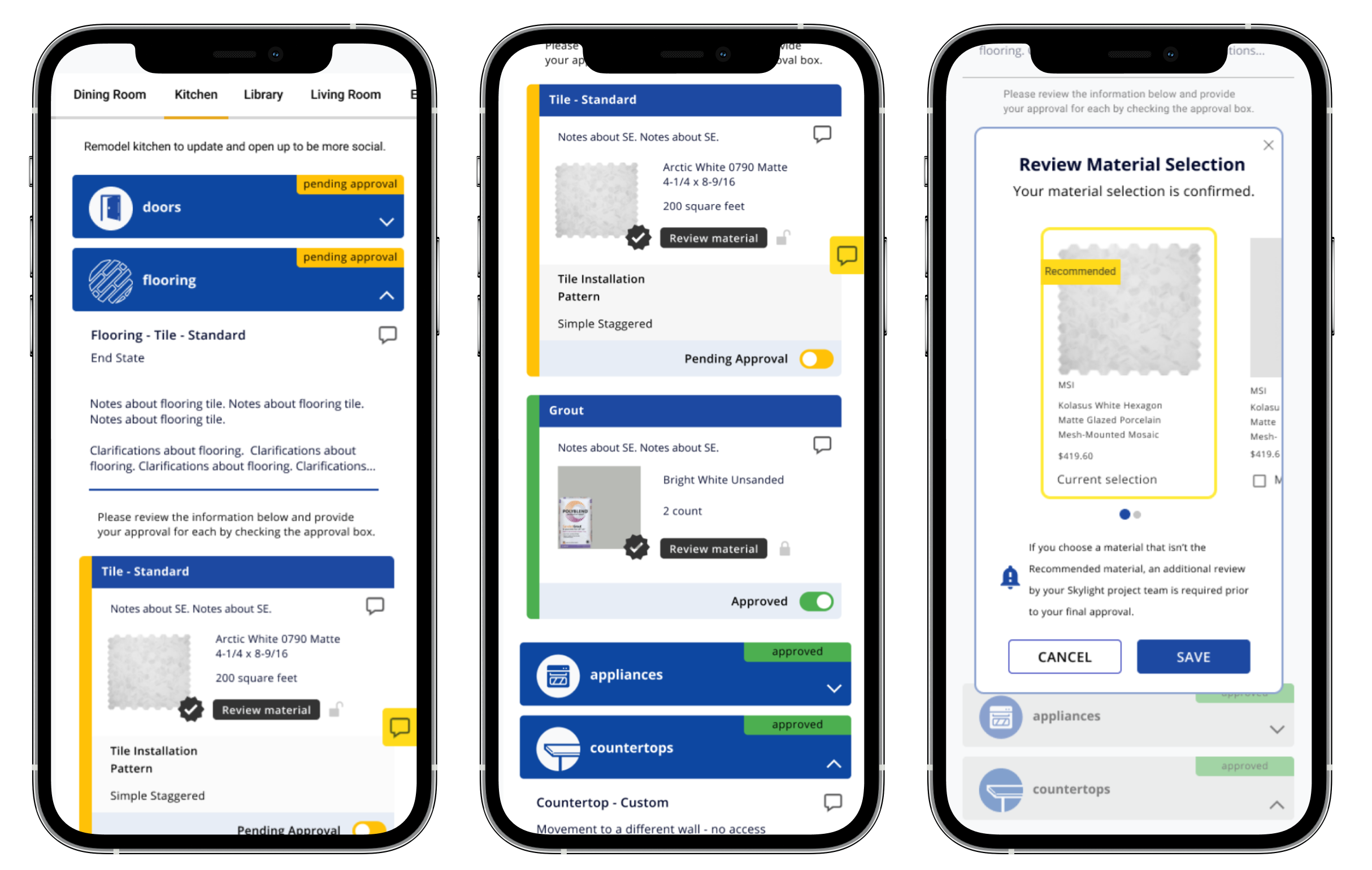
The organization and structure of the scope page needed to be improved so that all relevant scope level information could be displayed, including material selection, quantities, material attributes and design decisions (e.g. tile pattern). We also added approval functionality for each scope element.
GOAL
Enhance the MVP Design Decision tool for internal teams to improve process efficiency by building features and functionality in our backend system, provide homeowners with more clarity around the details of their project scope and collect homeowner approval.
APPROACH
I led the UX Design, stakeholder interviews, PRD creation/validation, content audit, demos, front-end QA, training and launch planning.
Reviewed product strategy, homeowner feedback and conducted interviews with key stakeholders. Built high-level requirements and mockups. Gathered feedback from key stakeholders and Engineering. Created backend and front-end PRD, data model and refined mockups and prototypes based on stakeholder feedback.
Worked with Designers and Operations to audit and organize existing design decision content. During this exercise we introduced a new categorization of content for organizing scope.
Our first release was the backend design decision tool. Unfortunately we didn’t get to launch the newly redesigned scope page to homeowners. Skylight was acquired.
Prior to our backend release I built training documentation and release notes. Internal teams were provided with training for the new Design Decision tool and were encouraged to provide feedback via the product form, which enables continuous improvement across products.
RESULTS
Soon after we launched the backend piece of this project, Skylight was acquired.